Before we dive in: I share practical insights like this weekly. Join developers and founders getting my newsletter with real solutions to engineering and business challenges.
Over the past few weeks I’ve been working mostly on the mobile application using React Native. The app is in a good state and I am currently getting it ready for store release.
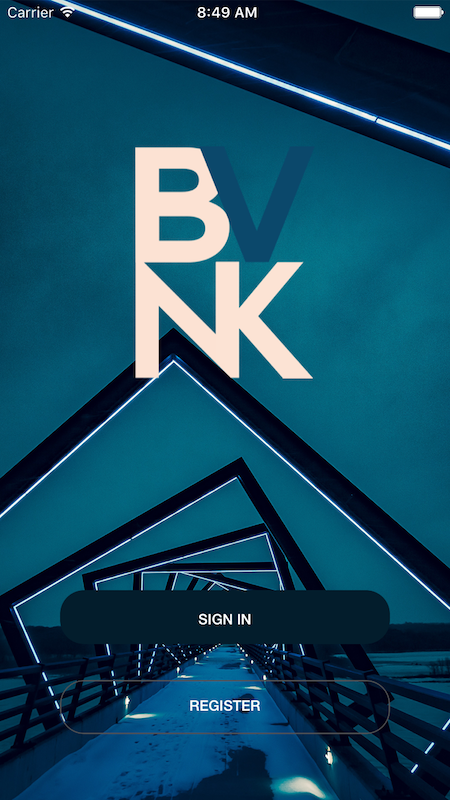
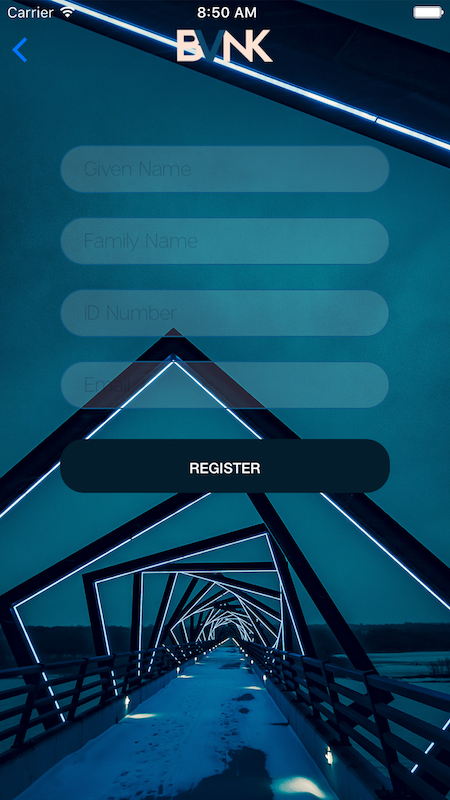
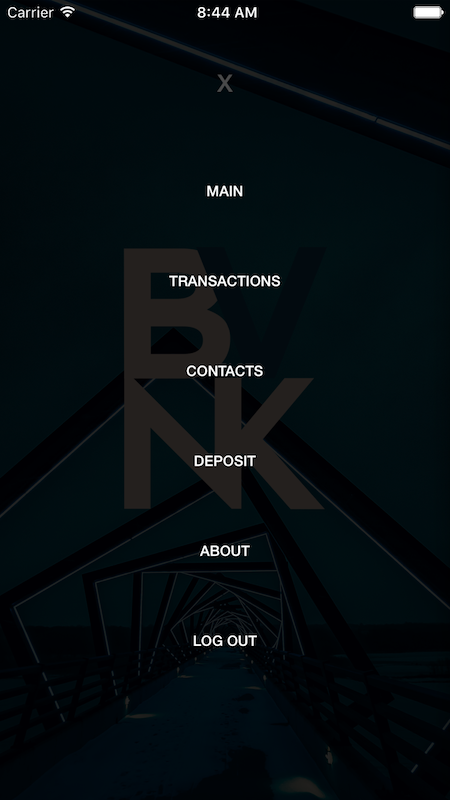
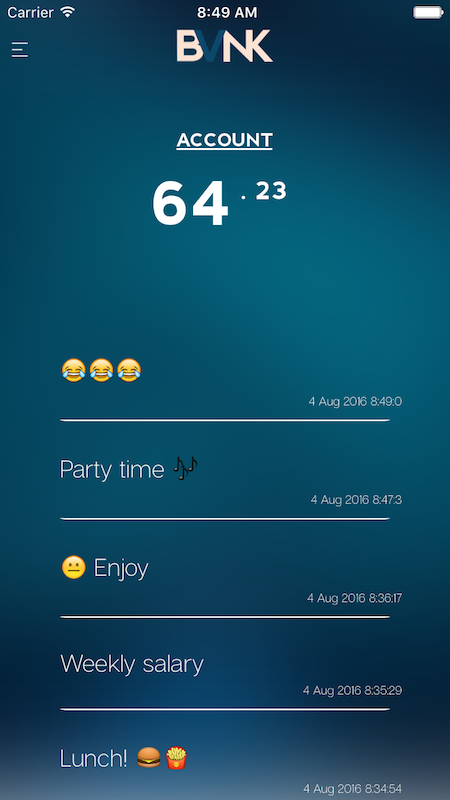
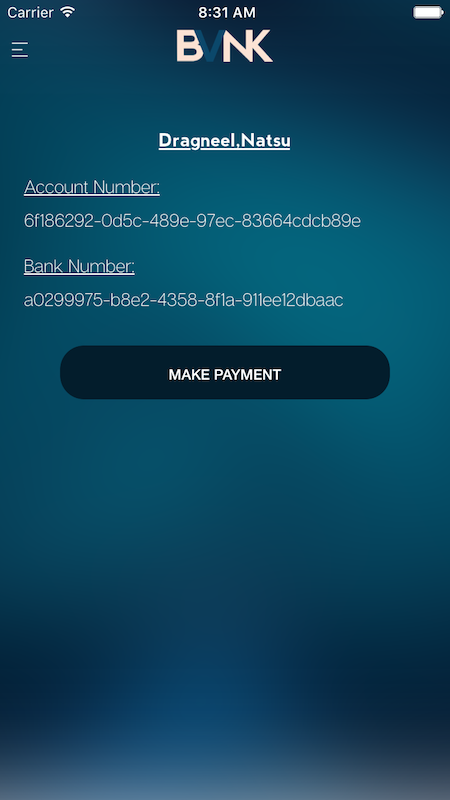
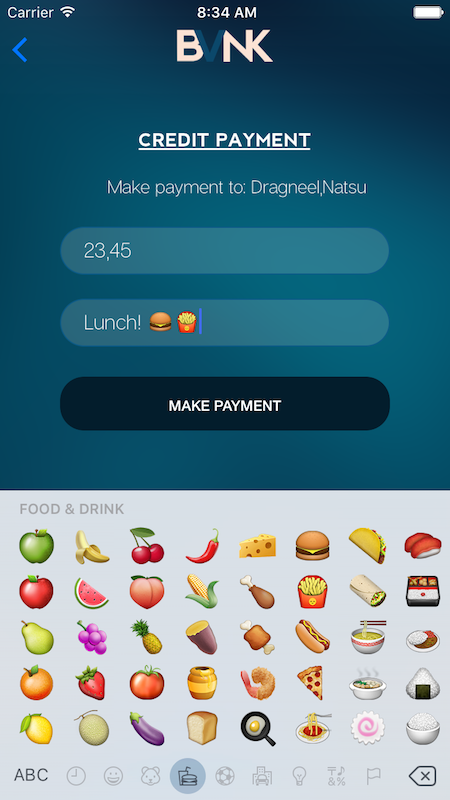
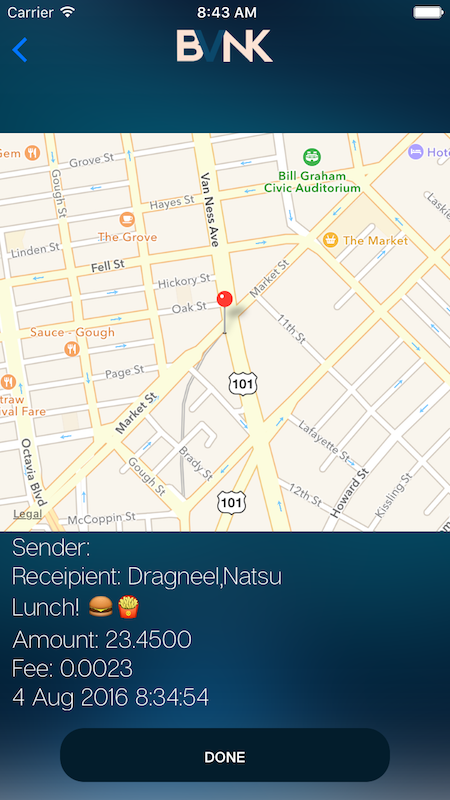
Screenshots
I put a lot of effort into the design and UX of the application as this will be the first stop for any consumers.







Overall I am really happy with the way it turned out. As always there are tweaks to be done, but for now a great starting point.
React Native
React Native has been awesome to work with (with one caveat I’ll mention below). With javascript as the basic language there was almost no onboarding needed. A few of the custom plugins took a while to get used to but overall the environment allowed for really rapid development.
App functionality
Currently the app exposes all of the backend’s functionality:
- Account creation
- Auth creation
- Logging in
- Logging into a previously registered account (e.g. account details lost)
- Viewing N transactions
- Viewing single transaction including location
- Searching for a user by ID number, first/last name, email address
- Adding user to contact list
- Making a payment to a user
- Making a deposit to own account
The above functionality is more than enough to showcase the core banking solution, so as far as functionality goes I am happy to pause it here before doing any major additions.
React Native / Node caveat
Development was incredibly easy on this project - when the React Native environment works, it works well. When something breaks though, you’re in for a world of pain.
After trying to install a new library (to fix the keyboard showing over input text boxes on smaller screens), the project broke with “cannot find modules” error. I followed the advice of FB and cleared out all node modules, doing an npm install, clearing watchman and more. I did hours of research on the issue and still have not found a solution. The best path forward might be to clone the repo and start the install again.
Aside from the above, which is mildly frustrating, I would recommend React Native again and again.
Moving forward
Next steps are to:
- Get the project building nicely again
- Screen resizing on smaller and bigger devices
- Bundling for production
- App store submission
This should all happen within the next couple of weeks, depending on how long the environment fixing takes.
I’m really looking forward to getting the app into the wild. If you are keen to give it a go, head over to Github. The installation process requires some manual fixes (some of the libraries are broken on pull) so feel free to reach out to me if you need any help.




